create-react-app myapp2 로 새로운 프로젝트 생성

cd myapp2
yarn start 로 엔진구동 확인
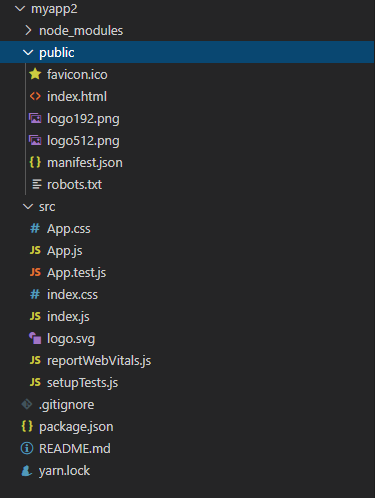
불필요한 파일 제거작업

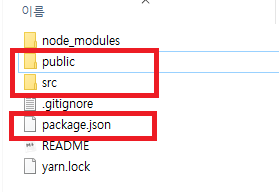
1. public 폴더에 index.html만 남기고 삭제
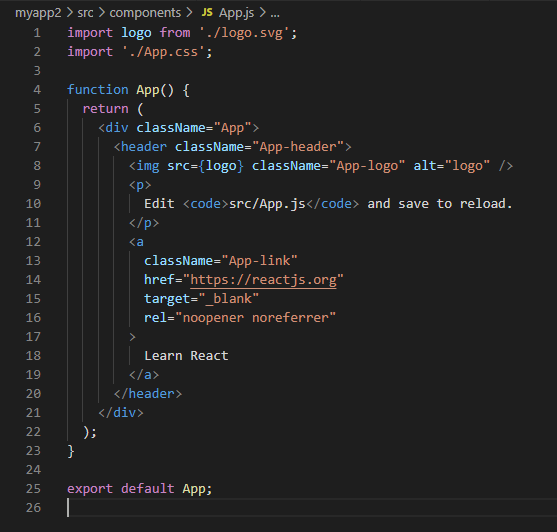
2. src 폴더에 components 폴더 생성, App.js를 components폴더로 이동
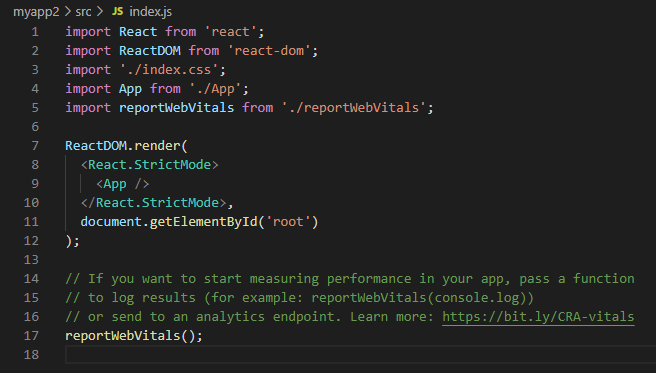
3. index.js 경로 수정
import App from './components/App';

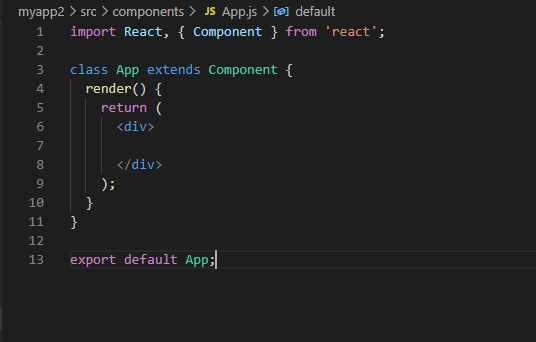
4. App.js 함수 삭제하고 클래스로 작성하기위해 설정
rcc tab or enter


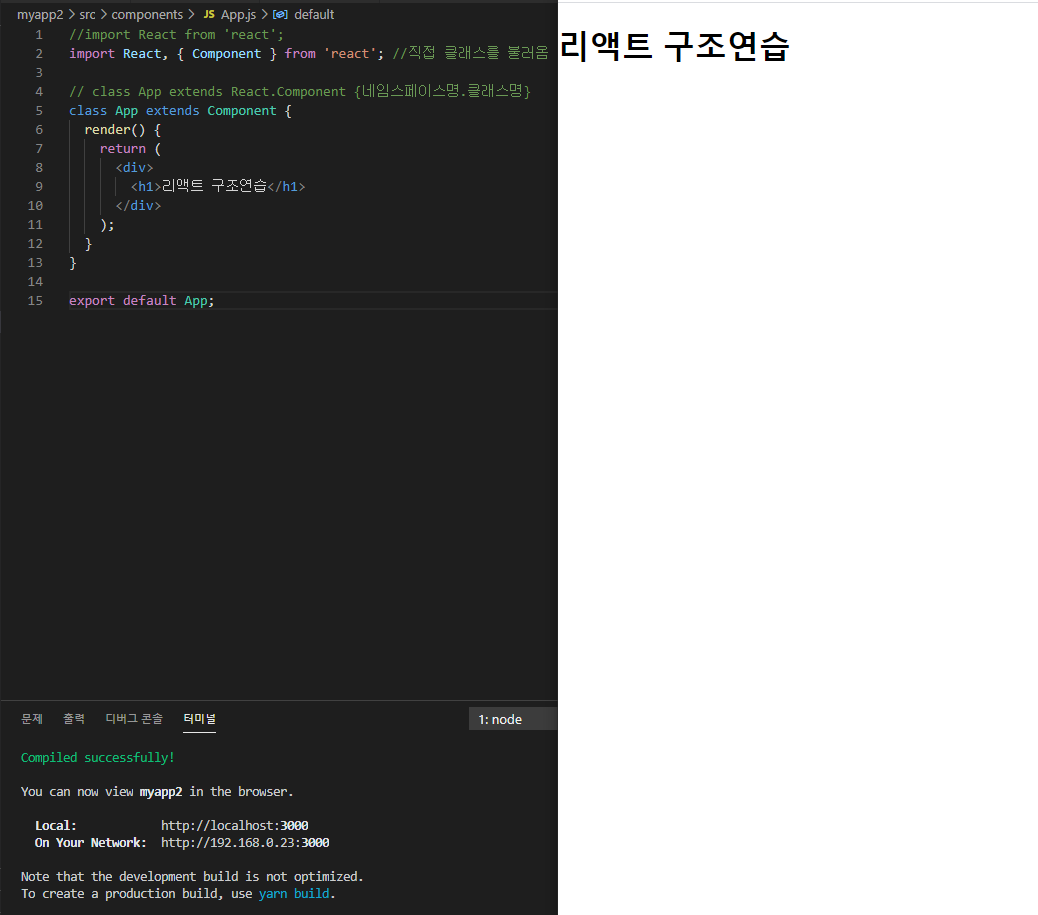
yart start 서버구동 확인

서버구동 종료하고
myback 폴더 생성하고 myapp2폴더안의 내용전부를 복사
creat-app을 하지 않고 복사해서 사용하는 방법을 사용하기 위해서 이러한 작업을 했다.
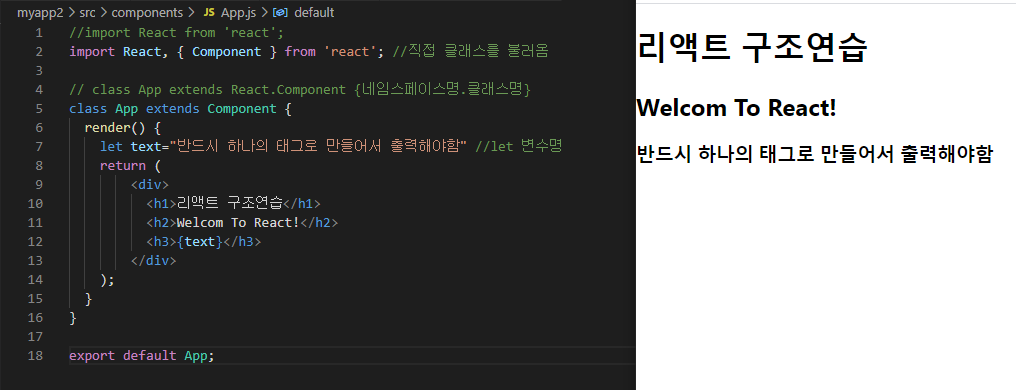
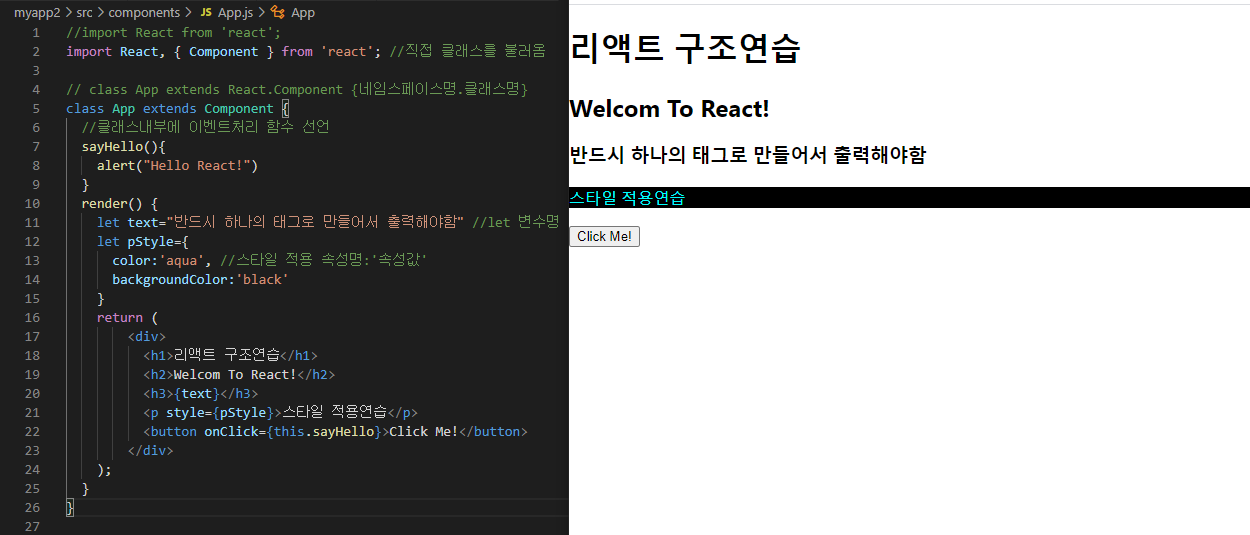
JSX 문법
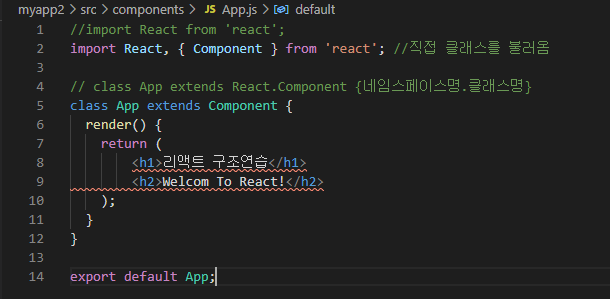
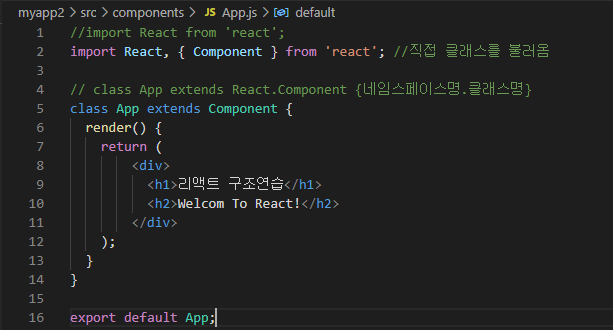
1.반드시 화면에 데이터를 출력할때에는 하나의 태그를 사용해야 한다.(규칙)


2. 변수를 선언=>화면에 변수의 값출력=>형식) let 변수명=값 =>{변수명}
angular=>{{변수명}}
Veu.js=>{{변수명}}
return 밖에 변수 선언
<h3>{변수명}</h3> -> <h3>{text}</h3>

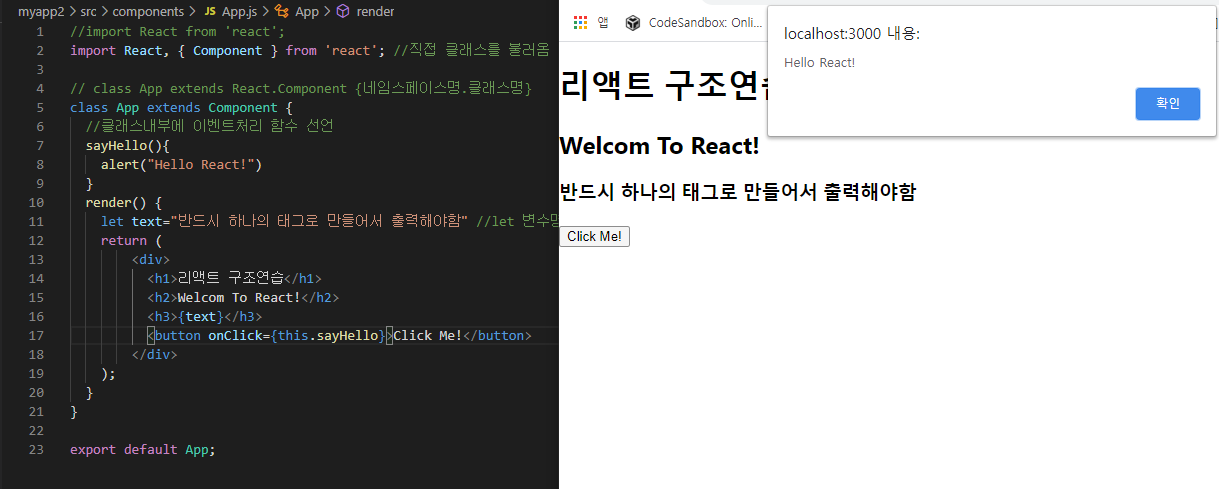
3.이벤트 처리함수는 어떻게 선언하고 호출하는가?
=> 클래스 내부에서 작성
<button onclick={this.sayHello()}>Click me</button>
형식) {this.호출할함수명}
=>함수호출하라 =>( ) (X)
=>함수명앞에 this를 붙여야 된다.
onclick(X) =>onClick=>on이벤트종류(첫글자는 반드시 대문자를 사용할것)

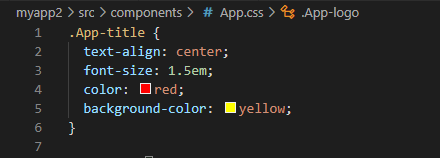
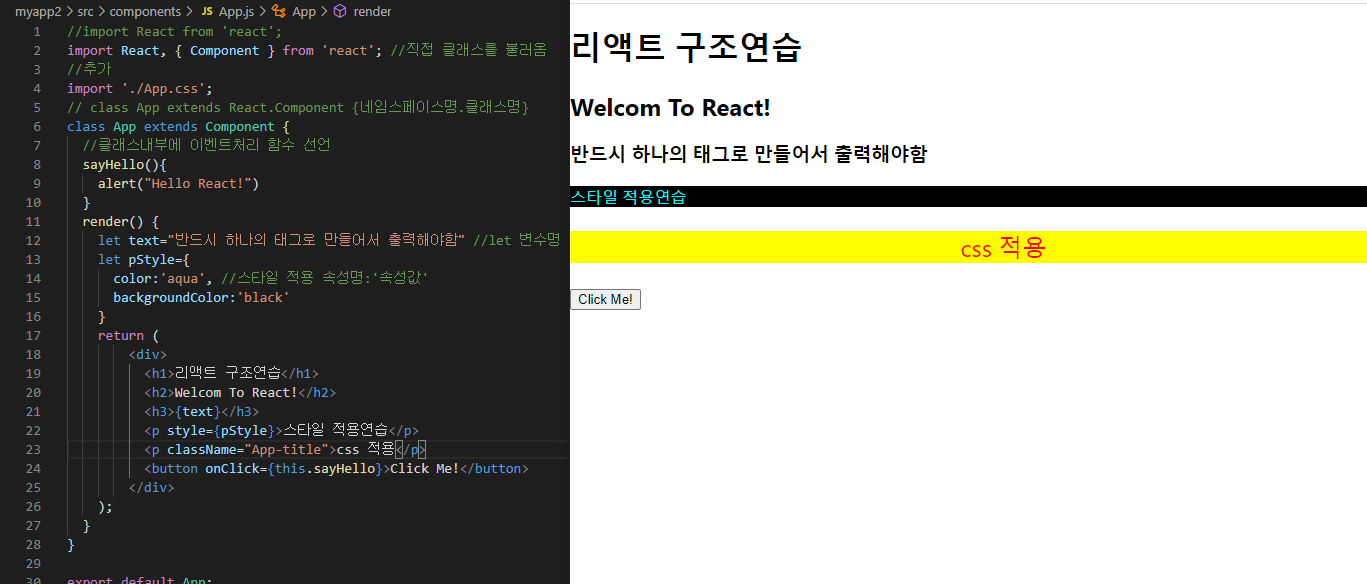
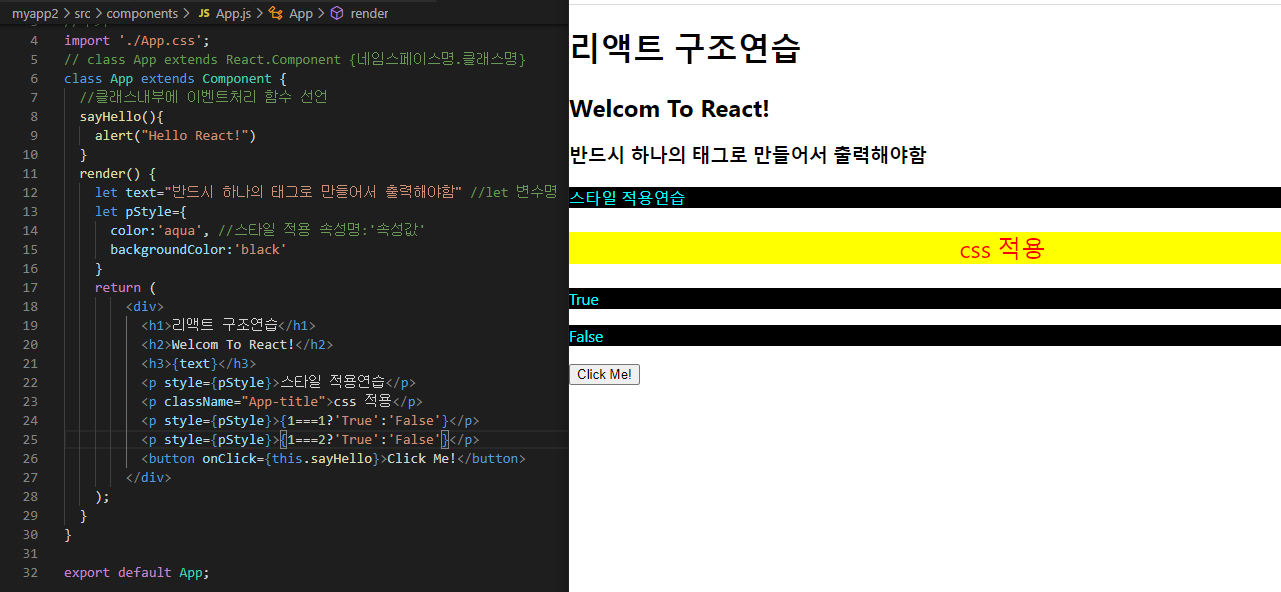
4. 리액트에서 스타일시트를 적용시키는 방법 2가지
1)스타일시트가 복잡하면 -> css파일을 만들어서 import로 불러온다.
형식) <태그명 className="클래스명"~>


2)스타일시트가 적용이 된 camelCase Object
형식) let 객체명={속성명:'속성값'}
불러오기
형식) <태그명 style={객체명}

5. 화면상에 디자인 -> if사용 불가함 =>삼항연산자를 사용해서 해결
=>return(화면출력->if X)
<p *ngIf="false">True</p>

return (
/*이하 문장에서 주석이 먹지 않는다.*/
)
주석을 달기 위해서는 아래와 같이 작성해야한다.
return (
{/*주석달기*/}
)
{//주석달기}
복사
작업중인 파일을 다른 컴퓨터에 복사해서 사용할 경우
cmd 혹은 터미널에서
create-react-app App2(폴더명) 생성후에
아래의 파일을 해당 폴더에 붙여넣기

'KIC > React' 카테고리의 다른 글
| [React] Component 분리 (0) | 2020.11.04 |
|---|---|
| [React] 라이브러리(cdn) 예제(react, reactDOM, babel) (0) | 2020.11.03 |
| [React] Reactjs code snippets (0) | 2020.11.03 |
| [React] open in browser (0) | 2020.11.03 |
| [React] 환경설정 HTML Snippets (0) | 2020.11.03 |