콜백함수는 함수의 매개변수로 함수를 넘겨준 것으로 나중에 호출되는 함수
아래의 예제로
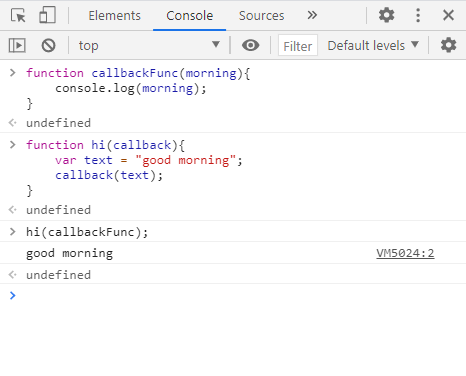
function callbackFunc(morning){
console.log(morning);
}
undefinedcallbackFunc 함수에 morning을 매개변수로 넣어주고
function hi(callback){
var text = "good morning";
callback(text);
}
undefinedhi 함수에 callback을 매개변수로 넣어준 또다른 함수를 만든다.
hi(callbackFunc);
good morninghi 함수에 callbackFunc를 인자로 넣어주고 호출을 한다.
그러면 hi 함수가 실행되고 callback(text) -> callbackFunc(text)가 되면서 callbackFunc함수를 호출하게 된다.
그러면 callbackFunc(morning)의 인자값으로 변수로 선언이 된 text의 good morning이 들어오면서
console.log(morning)에 good morning이 찍히게 된다.

'개인공부 > Javascript' 카테고리의 다른 글
| [Javascript] 별찍기 (0) | 2021.03.03 |
|---|---|
| [Javascript] 퀴즈2 (0) | 2021.03.01 |
| [Javascript] 배열 내장함수 (0) | 2021.03.01 |
| [Javascript] 퀴즈 (0) | 2021.02.28 |
| 자바스크립트 기초 (0) | 2021.01.06 |