[CSS]속성-박스 모델
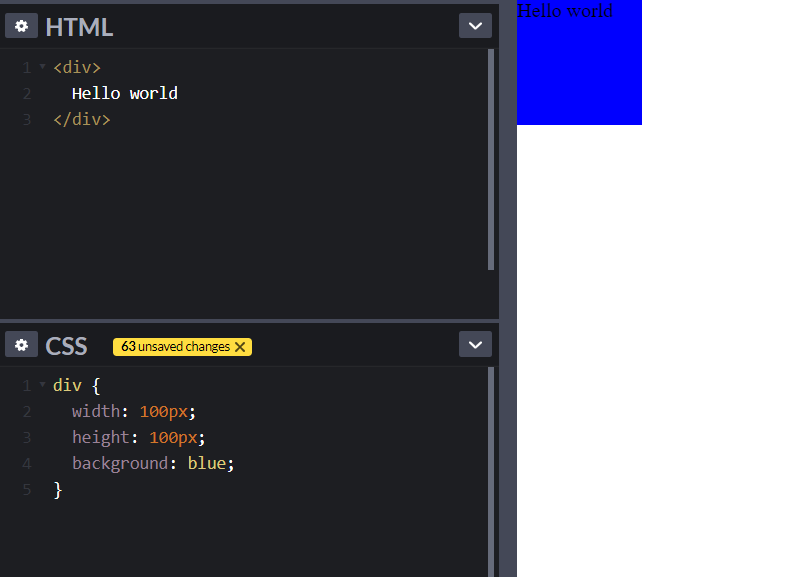
- width, height
값: auto // 브라우저가 너비를 계산 // width 값을 따로 지정하지 않아도 디폴트 값이 auto이다.
단위: px, em, % 등
(인라인 요소는 기본값으로 auto이지만 가로, 세로 값을 가질 수 없다. 즉 width 값을 주어도 출력이 되는 것이 없다.)
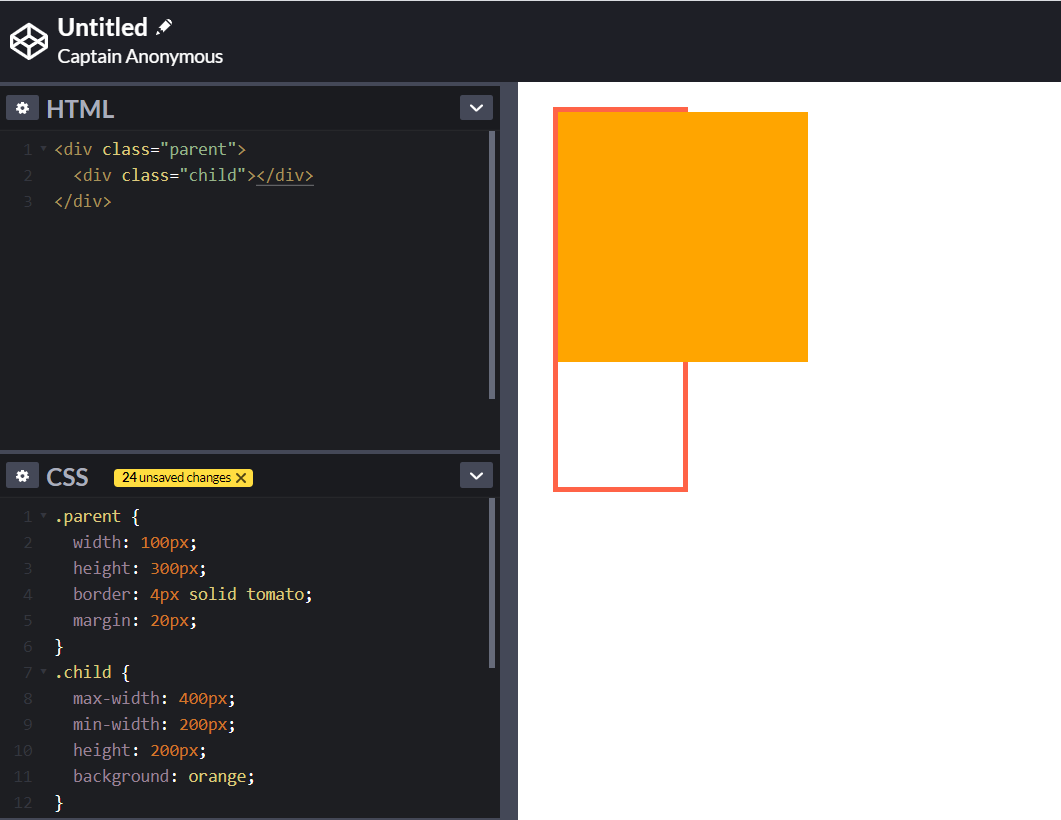
- max-width
요소의 최대 가로 너비를 지정
값: auto // 기본값: none
- min-width
요소의 최소 가로 너비를 지정
값: auto // 기본값: 0
- max-height
요소의 최대 세로 너비를 지정
값: auto // 기본값: none
- min-height
요소의 최소 세로 너비를 지정
값: auto // 기본값: 0

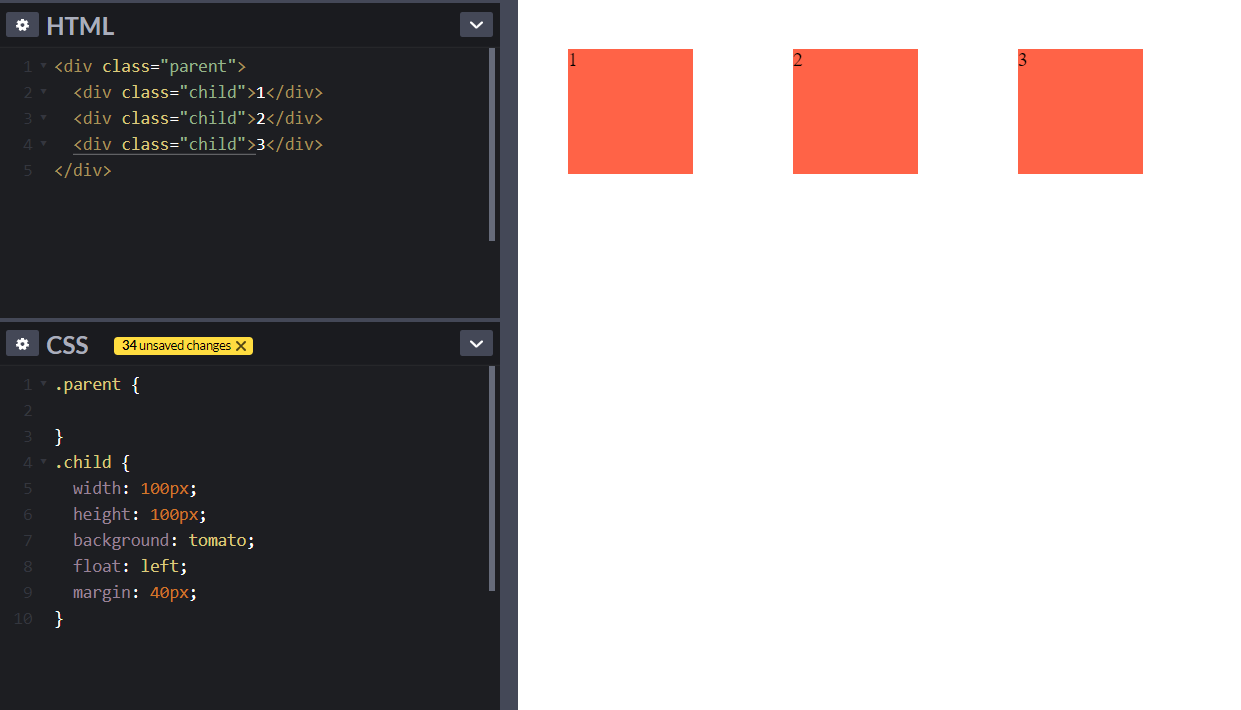
- margin
요소의 외부여백을 지정
음수 값 사용 가능
방향성: margin-left, margin-top, margin-right, margin-bottom
단위: px, em, auto, % 등
사용법=> margin: 10px(위) 20px(우) 30px(아래) 40px(좌)
margin: 10px(위) 20px(우, 좌) 30px(아래)
margin: 10px(위, 아래) 20px(우, 좌)
margin: 10px(위, 아래, 우, 좌)
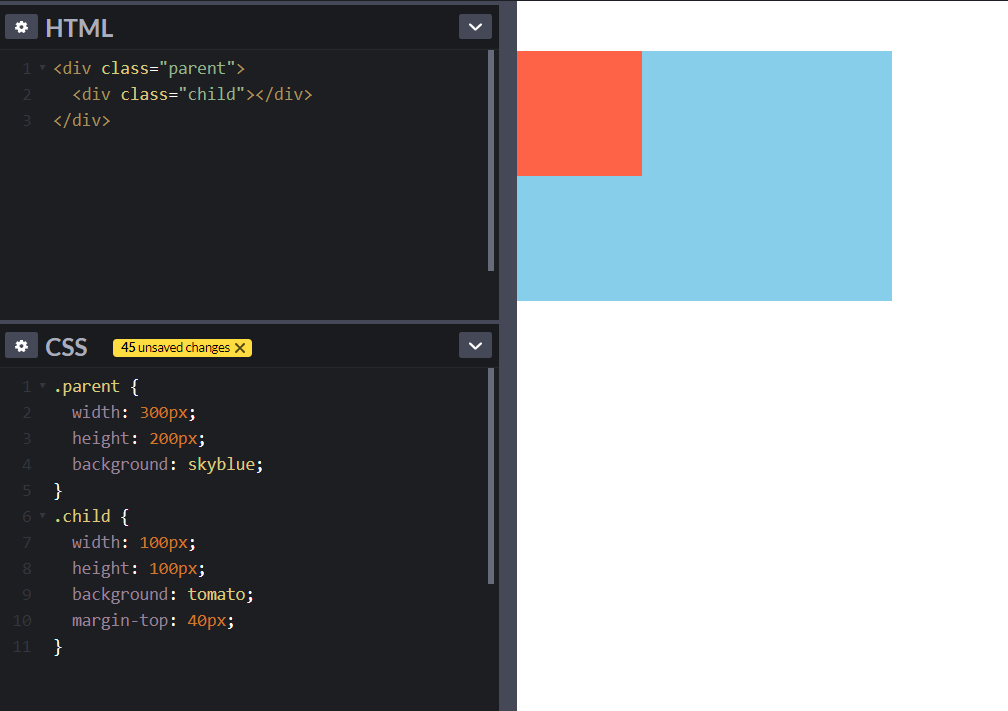
- 마진 중복(collapse)
마진의 특정 값들이 중복되어 합쳐지는 현상
1. 형제 요소들의 margin-top과 margin-bottom이 만났을 떄
2. 부모 요소의 margin-top과 자식요소의 margin-top이 만났을 때
3. 부모 요소의 margin-bottom과 자식요소의 margin-bottom이 만났을 때



- 마진 중복 계산
둘 다 양수 => 요소 A의 마진과 요소 B의 마진 중 더 큰 값 or 작은 값으로 계산되어진다.
양수 + 음수 => A(-), B(+) 요소의 합으로 계산되어진다.
eg. A: 30px, B: 10px => 30px
A: -30px, B: -10px => -30px
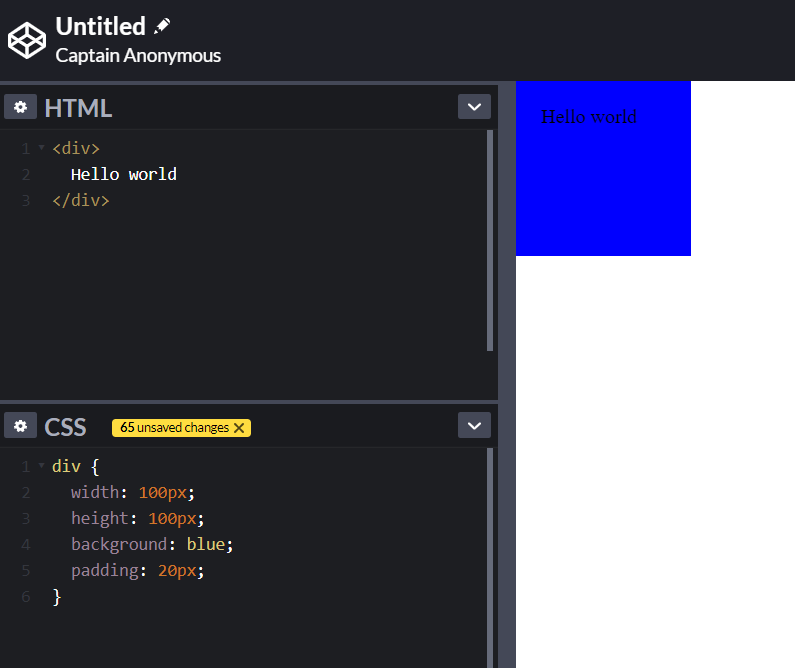
- padding
요소의 내부여백을 지정
단위: px, em, % // 기본값: 0
사용법=> padding: 10px(위) 20px(우) 30px(아래) 40px(좌)
padding: 10px(위) 20px(우, 좌) 30px(아래)
padding: 10px(위, 아래) 20px(우, 좌)
padding: 10px(위, 아래, 우, 좌)
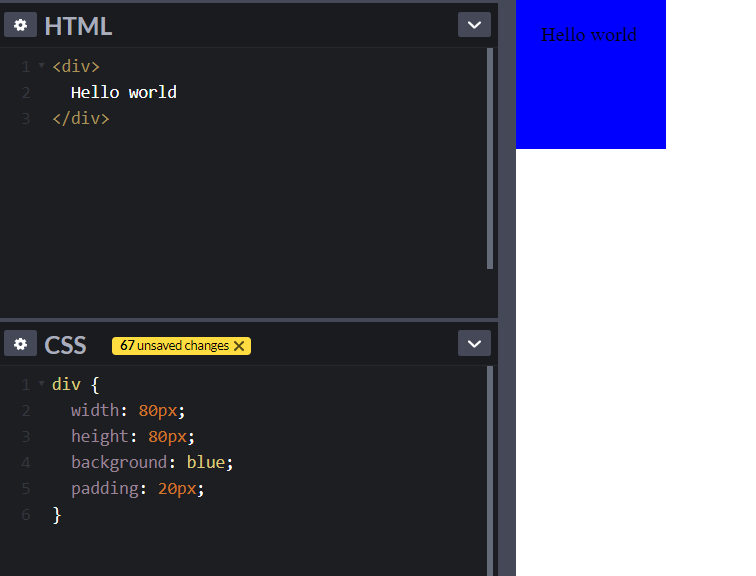
- padding 크기 증가
추가된 padding만큼 크기가 커진다.


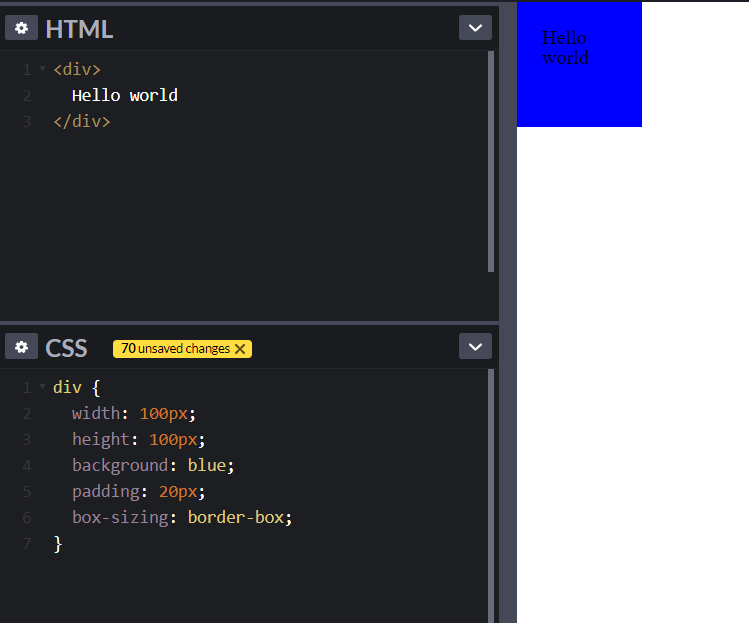
현상을 해결하기 위해서 크기를 직접 계산하거나 border-box를 사용한다.


- border
요소의 테두리선을 지정
- border-width
선의 너비 // 기본값 medium
값: medium, thin, thick
단위: px, em 등
사용법=> border-width: 10px(위) 20px(우) 30px(아래) 40px(좌)
border-width: 10px(위) 20px(우, 좌) 30px(아래)
border-width: 10px(위, 아래) 20px(우, 좌)
border-width: 10px(위, 아래, 우, 좌)
- border-style
선의 종류 // 기본값 none
값:
none: 선 없음
hidden: 선 숨김
solid: 실선
dottot: 점선
dashed: 파선
double: 두줄
groove: 홈이 파여있는 선
ridge: 솟은 모양
inset: 요소 전체가 들어간 모양
outset: 요소 전체가 나온 모양
단위: px, em 등
사용법=> border-style: solid(위) dotted(우) double(아래) inset(좌)
border-style: solid(위) dotted(우, 좌) double(아래)
border-style: solid(위, 아래) dotted(우, 좌)
border-style: solid(위, 아래, 우, 좌)
- border-color
선의 색상 // 기본값 black
값: transparent 선의 색상 사라짐
- 기타 속성
border-top: 위쪽 선 // 두께 종류 색상
border-top-width: 위쪽 선의 두께 // 두께
border-top-style: 위쪽 선의 종류 // 종류
border-top-color: 위쪽 선의 색상 // 색상
border-bottom: 아래쪽 선 // 두께 종류 색상
border-bottom-width: 아래쪽 선의 두께 // 두께
border-bottom-style: 아래쪽 선의 종류 // 종류
border-bottom-color: 아래쪽 선의 색상 // 색상
border-left, border-right도 동일
- box-sizing
content-box 너비만으로 요소의 크기를 계산
border-box 너비에 안쪽 여백과 테두리선을 포함하여 요소의 크기를 계산
- display
요소의 박스 타입을 설정
block 블록요소(<div> 등)
inline 인라인요소(<span> 등)
inline-block 인라인-블록 요소(<input> 등)
기타 table, table-cell, flex 등
none 요소의 박스 타입이 없음(요소가 사라짐)
- overflow
요소의 크기 이상으로 내용(자식요소)이 넘쳤을 때, 내용의 보여짐을 제어
visible 넘친 부분을 자르지 않고 그대로 보여줌
hidden 넘친 부분을 잘라내고, 보이지 않도록 함
scroll 넘친 부분을 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함.
auto 넘친 부분이 있는 경우만 잘라내고, 스크롤바를 이용하여 볼 수 있도록 함.
- opacity
요소의 투명도를 지정
값: 숫자 // 0부터 1사이의 소수점 숫자 // 기본 값: 1
e.g: {opacity: 0.5;} 반투명
#패스트캠퍼스